WP: Get Custom Field Values
Das WordPress-Plugin „Get Custom Field Values“
Mit dem WordPress-Plugin „Get Custom Field Values“ kann man Inhalte aus den benutzerdefinierten Feldern einer Seite über ein Widget an anderen Stellen der gleichen – oder auch einer anderen – Seite anzeigen lassen.
Dies kann in den vom Theme bereitgestellten Widget-Bereichen, wie z.B. in der Sidebar oder in Footer-Widgets sein, oder auch per Shortcode im Text – mehr zu letzterem siehe weiter unten.
Das Ganze funktioniert natürlich nicht nur mit Seiten, sondern analog zu dieser Anleitung auch genau so mit Beiträgen.
Anwendungsbeispiel
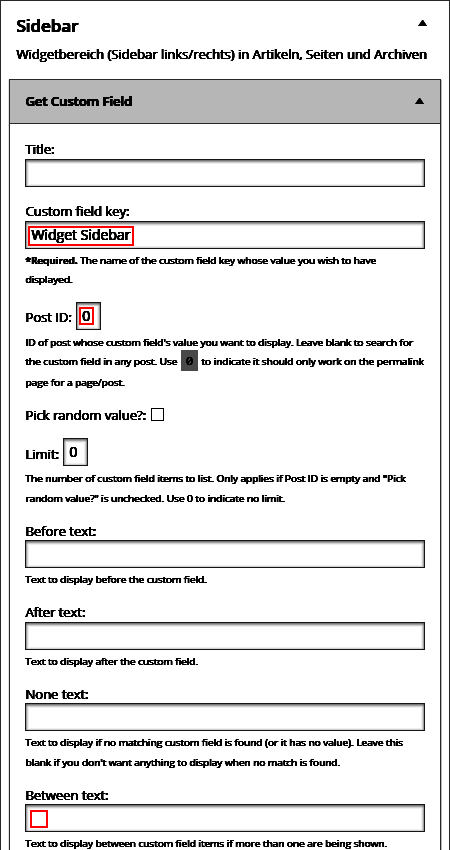
Dafür wird zuerst das vom Plugin mitgelieferte Widget in der Sidebar verankert, und die nötigen Parameter ausgefüllt. Im folgenden Bild sind die wichtigsten Parameter beschreiben:
- Der „Title“ ist die Überschrift, die vom Widget oberhalb des anzuzeigenden Texts angezeigt wird. In diesem Beispiel ist diese Titel leer, da diese Angabe für alle Einbindungen des parametrisierten Widgets gleich ist. Eine individuelle Überschrift kann aber einfach im benutzerdefinierten Feld mit angegeben werden, siehe unten.
- Der „Custom field key“ ist der Bezeichner des benutzerdefinierten Feldes, dessen Wert angezeigt werden soll – in diesem Beispiel „Widget Sidebar“.
- „Post ID“ ist die WordPress-ID der Seite, dessen benutzerdefiniertes Feld verwendet werden soll. „0“ ist dabei immer die Seite, die gerade anzeigt wird, und damit wird nur dessen Feld verwendet.
- „Limit“ ist die Anzahl, wieviele der Felder angezeigt werden sollen, denn es können auch mehrere Felder mit dem gleichen Bezeichner auf einer Seite angelegt werden. Bei „0“ werden alle diese Felder mit dem Bezeichner angezeigt. Wenn es nur ein solches Feld gibt, kann die „0“ auch stehen bleiben.
- Von den Parametern „Before“, „After“, „None“ und Between Text“ sollte insbesondere letzteres geändert werden. Standard ist dort „, “ – also werden die Inhalte mehrere Felder mit Komma getrennt. Bei Blockformatierung ist es sinnvoll, diesen Parameter leer zu lassen.

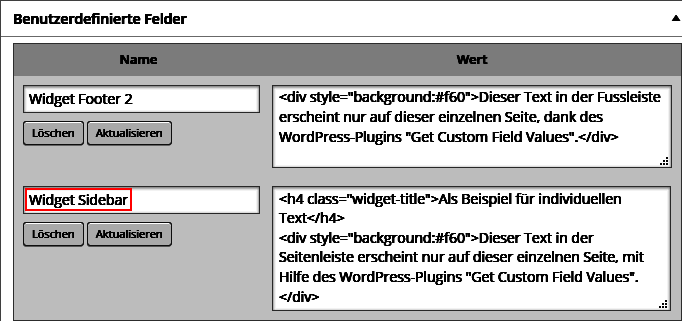
Nun muss das benutzerdefinierte Feld noch auf der Seite angelegt und befüllt werden. In diesem Beispiel sind zwei Felder angelegt, „Widget Footer 2“ und „Widget Sidebar“ (hier rot markiert). Abspeichern – sprich: Aktualisieren – nicht vergessen, und schon taucht der Inhalt des Feldes in der Sidebar auf, mit der als <h4> formatierten Überschrift.

Falls die benutzerdefinierten Felder bei „Beitrag bearbeiten“ bzw. „Seite bearbeiten“ nicht aufzufinden sind, muss der Bereich erst über das „Ansicht anpassen“-Menü rechts oben sichtbar geschaltet werden.
Der Shortcode
Im gleichen Menü kann man auch den „Get Custom Field Values – Shortcode“ aktivieren – das ist hilfreich, wenn man den Feldinhalt nicht über ein Widget, sondern über einen Shortcode direkt im Text anzeigen möchte. Mit dieser Funktion kann ein Shortcode erzeugt werden, der direkt in den Text eines Beitrag oder einer Seite eingefügt werden kann:
[custom_field field="Widget Sidebar" this_post="1" limit="0" /]Das sieht dann so aus (hier im Blockquote):
Als Beispiel für individuellen Text
Dieser Text in der Seitenleiste erscheint nur auf dieser einzelnen Seite, mit Hilfe des WordPress-Plugins "Get Custom Field Values".
Zufällige Meldungen anzeigen
Um auf allen Seiten die gleiche Meldung in einem Widget anzeigen zu lassen, kann man einfach das bei WordPress mitgelieferte Text-Widget verwenden. Mit GCFV kann man aber auch zufällige Meldungen anzeigen lassen!
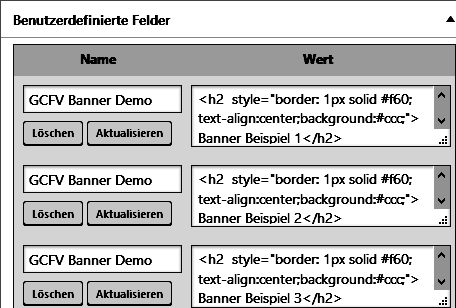
Eine Anwendung dafür wäre ein einfaches Banner-Wechsel-System. Dafür legt man auf einer Seite mehrere gleichnamige benutzerdefinierte Felder mit unterschiedlichen Inhalten an, z.B. Banner mit Links.

Beim GCFV-Widget bzw. dem Shortcode muss dann die Post-ID der Seite mit den Feldern angegeben, „pick random value“ aktiviert sowie „limit“ auf 1 gesetzt werden:
[custom_field field="GCFV Banner Demo" post_id="240" random="1" limit="1" /]Banner Beispiel 2
Um zufällig einen der drei Beispiel-Banner zu laden, einfach diese Seite neu laden. Wenn man ein Caching-Plugin benutzt, muss man allerdings die Seite vom Caching ausschließen. Denn sonst wird natürlich nicht bei jedem Seitenaufruf ein zufälliges Banner geladen, sondern immer nur wieder die letzte Version aus dem Cache.
Hier bekommt man das Plugin
- Entweder im WordPress Plugin Repository:
https://wordpress.org/plugins/get-custom-field-values/ - oder direkt von der Plugin Homepage:
http://coffee2code.com/wp-plugins/get-custom-field-values/ - oder einfach über das WordPress-Dashboard > Plugins > Installieren,
dort suchen nach „Get Custom Field Values“.