Responsive Tabellen mit CSS
Tabellen sind meist sperrige Gebilde, die sich nur schwer in einem responsiven Layout auf kleinen Bildschirmen anzeigen lassen.
Für Tabellen, die zwar breit, aber weniger hoch sind, bieten sich spezielle Lösungen an: transponieren (Begriffserklärung auf Wikipedia, vereinfacht gesagt: Reihen mit Spalten tauschen), oder die ganze Tabelle um 90° drehen.
Der erste Versuch, mit <table>
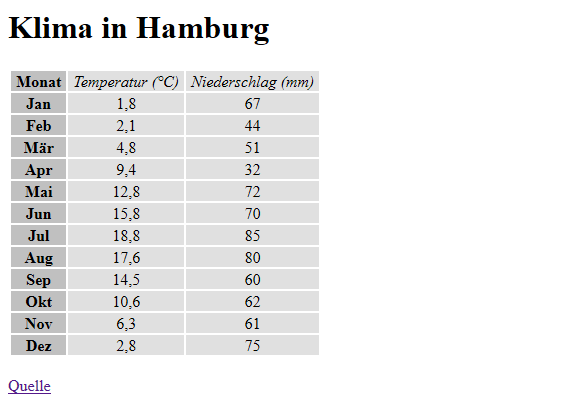
Als erstes Beispiel nehme ich diese Tabelle, so sieht sie in der breiten Ansicht aus:

Nun muss dafür gesorgt werden, dass auf einem schmalen Bildschirm – also bspw. unter 600 Pixeln – nach jeder Zelle ein Umbruch kommt, das geht mit display:block; und nach jeder Zeile eben kein Umbruch mehr erfolgt, das wird mit display:inline-block; float:left; erledigt.
Hier ist der CSS- und HTML-Code dafür, ganz klassisch per <table>:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
table { width:100%; }
th { background-color:#c0c0c0; }
td { background-color:#e0e0e0; text-align:center; }
@media screen and (max-width: 600px) {
table { display: block; white-space:nowrap; }
tr { display: inline-block; float: left; }
th, td { display: block; margin: 2px 1px; padding: 0px 5px; }
}
</style>
</head>
<body>
<h1>Klima in Hamburg</h1>
<table><tr>
<th>Monat</th>
<th>Jan</th><th>Feb</th><th>Mär</th><th>Apr</th>
<th>Mai</th><th>Jun</th><th>Jul</th><th>Aug</th>
<th>Sep</th><th>Okt</th><th>Nov</th><th>Dez</th>
</tr><tr>
<td><i>Temperatur (°C)</i></td>
<td>1,8</td><td>2,1</td><td>4,8</td><td>9,4</td>
<td>12,8</td><td>15,8</td><td>18,8</td><td>17,6</td>
<td>14,5</td><td>10,6</td><td>6,3</td><td>2,8</td>
</tr><tr>
<td><i>Niederschlag (mm)</i></td>
<td>67</td><td>44</td><td>51</td><td>32</td>
<td>72</td><td>70</td><td>85</td><td>80</td>
<td>60</td><td>62</td><td>61</td><td>75</td>
</tr></table>
<p><a href="http://www.wetterdienst.de/Deutschlandwetter/Hamburg/Klima/">Quelle</a></p>
</html>
</body>
Und so sieht die Tabelle im Firefox 41 aus, wenn man das Fenster schmaler als 600 Pixel zieht:

Das schaut gut aus! Und nun wird geprüft, wie es in anderen Browsern aussieht:
- Chrome 45
- Safari 5.1.7
- MSIE 11
Autsch, das ist nicht so wie geplant. Chrome, Safari und MSIE rendern die schmale Tabelle absolut unbrauchbar, und auch jeweils völlig unterschiedlich. Ich hatte eigentlich gehofft, dass sich dieses Kompatiblitäts-Chaos im Laufe der letzten beiden Dekaden ein wenig beruhigt hätte, aber da habe ich mich geirrt.
Fazit: Versuch Nr. 1 mit <table> ist gescheitert.
- Der erste Versuch, mit <table>
- Der zweite Versuch, mit <div>
- Der dritte Versuch, mit <ul>
- Erste Alternative: die Tabelle um 90° drehen
- Weitere Alternativen


