Responsive Tabellen mit CSS
Der zweite Versuch, mit <div>
Neuer Code, neues Glück: raus mit <table>, <tr> und <td> und alles einfach in <div> verpacken:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p { clear: both; }
.Gruppe div {
background-color: #e0e0e0; text-align: center;
display: inline-block; width: 5.5%;
margin: 2px 0; padding: 0;
}
.Monat div { background-color: #c0c0c0; }
div.Beschr { font-style: italic; width: 25%; }
@media screen and (max-width: 620px) {
.Klima { white-space:nowrap; width: 25em; }
.Gruppe { float: left; }
.Gruppe div { display: block; margin: 3px 2px; width: 8em; }
}
</style>
</head>
<body>
<h1>Klima in Hamburg</h1>
<div class="Klima"><div class="Gruppe Monat">
<div class="Beschr">Monat</div>
<div>Jan</div> <div>Feb</div> <div>Mär</div> <div>Apr</div>
<div>Mai</div> <div>Jun</div> <div>Jul</div> <div>Aug</div>
<div>Sep</div> <div>Okt</div> <div>Nov</div> <div>Dez</div>
</div> <div class="Gruppe">
<div class="Beschr">Temperatur (°C)</div>
<div>1,8</div> <div>2,1</div> <div>4,8</div> <div>9,4</div>
<div>12,8</div> <div>15,8</div> <div>18,8</div> <div>17,6</div>
<div>14,5</div> <div>10,6</div> <div>6,3</div> <div>2,8</div>
</div> <div class="Gruppe">
<div class="Beschr">Niederschlag (mm)</div>
<div>67</div> <div>44</div> <div>51</div> <div>32</div>
<div>72</div> <div>70</div> <div>85</div> <div>80</div>
<div>60</div> <div>62</div> <div>61</div> <div>75</div>
</div></div>
<p><a href="http://www.wetterdienst.de/Deutschlandwetter/Hamburg/Klima/">Quelle</a></p>
</html>
</body>
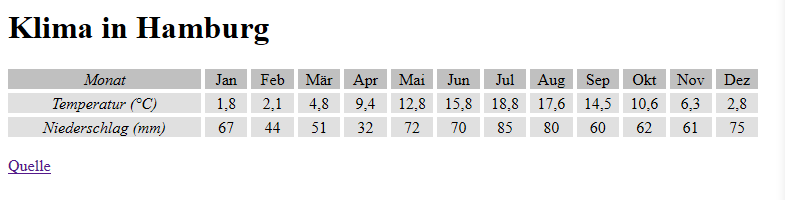
So sieht die neue Tabelle in breit aus:

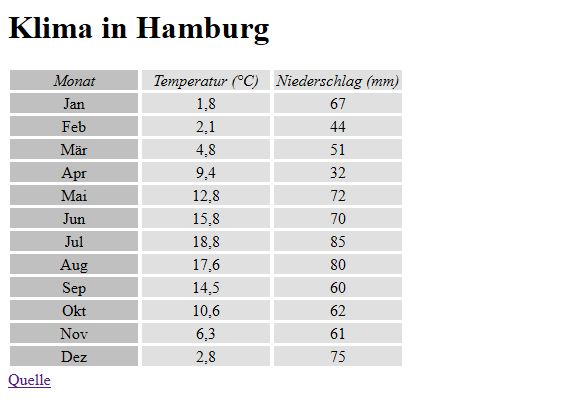
und so in schmal:
Und das nicht nur in Firefox, sondern auch in den anderen Browsern!
Fazit: responsive Tabellen mit <div> funktionieren!
- Der erste Versuch, mit <table>
- Der zweite Versuch, mit <div>
- Der dritte Versuch, mit <ul>
- Erste Alternative: die Tabelle um 90° drehen
- Weitere Alternativen